Cara Melebarkan Kolom Postingan Blogger Tanpa Edit Html - Mengatur lebar bagian artikel template blog berpaltfon blogger tidak
harus menguasai css maupun html, karena blogger sudah memanjakan bagi
kita yang masih pemula untuk bisa design theme tanpa perlu repot - repot
masuk ke halaman editor template cukup pada menu edit template dan
sesuaikan ada sudah bisa beerkreasi membuat template yang jos gandos.
Perlu anda ketahui, bahwa tidak semua template blogger bisa di edit
tanpa masuk edit html, biasanya template hasil download tidak bisa
dirubah tanpa menguasai ilmu coding, tapi tidak dengan template default
blogger seorang newbi yang baru saja kenal blog bisa menciptakan sebuah
template yang menarik dan unik tanpa menguasai html dan css, bahkan
untuk mengatur kolom lebar atau sempitnya pada postingan suatu blog
pasti dapat dengan lehainya melakukan hal ini.
Cara Setting Lebar Kolom Artikel Template Blog Tanpa Edit HTML
- Pertama, silahkan sobat login dulu ke dasbhor blog anda.
- Pilih Template => Sesuaikan => Sesuaikan Lebar.
- Kemudian silahkan atur lebar sesuai keinginan anda.

Cara Mudah Melebarkan Kolom Postingan Blogger Tanpa Edit Html - Jika sudah selesai edit silahkan klik terapkan ke blogger.
Namun bagi anda yang menggunakan template hasil download maka anda mau
gak mau harus belajar sedikit mengerti css, untuk masalah setting lebar
kolom blog cukup mudah, intinya kita harus temukan dulu id yang akan
kita lebarkan.
Cara - Cara Melebarkan Postingan Template Blog Hasil Download
- Masih kayak tadi, masuk ke halaman editor template.
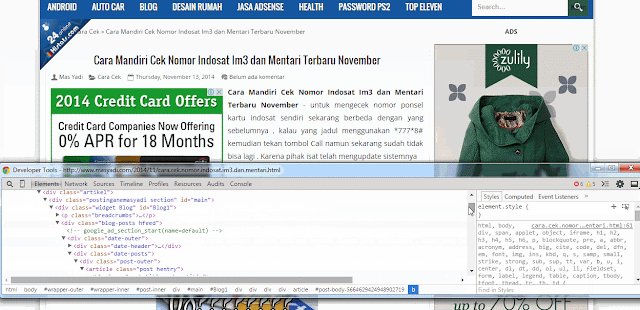
- Kemudian kita harus temukan id yang akan kita lebarkan, untuk menemukan id caranya sangat mudah, buka dulu halaman blog anda, kemudian klik periksa elemen.

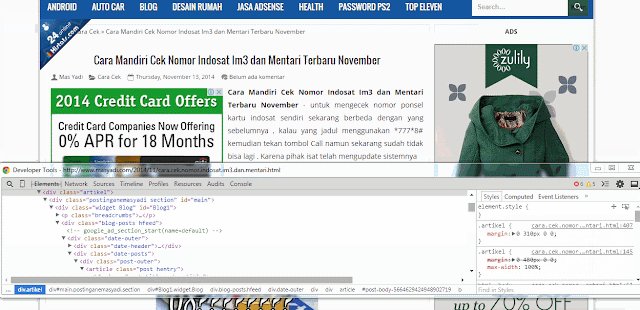
Cara Mudah Melebarkan Kolom Postingan Blogger Tanpa Edit Html
- Dari contoh diatas , misal id saya bernama artikel maka Cari kode
#artikel{width:660px}kemudian ubah angka 660 pixel sesuai lebar yang anda inginkan. - Terkahir simpan template dan lihat hasilnya.
Penutup
Terima kasih atas kunjungan anda di LingkaranDunia,
serta membaca artikel yang mengenai Cara Mudah Melebarkan Kolom Postingan Template Blogger Tanpa Edit Html. Jika ada yang
kurang di mengerti silahkan ajukan pertanyaan lewat Email, FacabookLingkaranDunia dan lewat kolom
komentar yang kami sediakan di bawah artikel ini. Lihah
Juga Postingan sebelumnya mengenai -
(Cara Mudah Membuat
Laman Disclaimer diBlog Untuk Adsense)
