Cara Mudah Memasang Video Youtube Responsive pada Blog - Dengan membuat dan modifikasi video youtube yang awalnya gak responsive
jadi responsive ternyata cukup mudah bangeets, kita perlu menambahkan
pengaturan di css mengubah iframe, video dan embed dengan width 100%,
karena ukuran persenlah inti dari responsive.
Terus apa donk manfaat membuat video responsive? kenapa ya
kita kok repot - repot and ribet banget mengubah video yt jadi
responsive, nah di era responsive ini, kita jangan
mau ketinggalan brow untuk mengubah segala di blog kita jadi responsive,
mulai dari template sampai isi - isinya [ video and gambar ] karena
skrang ini banyak visitor yang datang dari handphone atau smartphone,
biar nanti blog kita dapat di akes dengan baik di segala macam ukuran
layar.
Memasang Video Youtube Jadi Responsive , Valid and SEO
Seperti yang kita tahu bahwa iframe itu tak baik untuk Seo, kalau kita masang video youtube cuma ngambil script iframenya doank, tanpa di modifikasi sama sekali, meskipun itu simple and mudah sekali tapi mau blog anda kurang seo? nah supaya lebih mantap, ini dia tutornya :Pertama silahkan sobat masuk ke Menu template => Edit HTML, kemudian pasang css ini diatas kode </style>
.videoyoutube{text-align:center;background:linear-gradient(to bottom,#fefefe 0%,#d1d1d1 100%);border:1px solid #A8A8A8;border-radius:5px;margin:20px auto;width:80%;box-shadow:1px 30px 30px -26px #818181}
.video-responsive{position:relative;padding-bottom:56.25%;height:0;overflow:hidden;margin:8px}
.video-responsive iframe{position:absolute;top:0;left:0;width:100%;height:100%;border:0}
Untuk kode padding-bottom:56.25% pada CSS .video-responsive
silahkan simak penjelasannya dari sumbernya pada link di bawah
postingan ini. Kemudian silahkan gunakan kode HTML di bawah ini untuk
memunculkan videonya di postingan:
<div class="videoyoutube">
<div class="video-responsive">
<div class="video-youtube loader" data-src="//www.youtube.com/embed/fcr2VSNf7LI"></div>
</div>
</div>
Silahkan ganti URL embed videonya dengan URL embed video yang Anda ingin tampilkan.
Kemudian simpan kode javascript iframe loader video Youtube di bawah ini DI ATAS kode </body>
<script type='text/javascript'>
//<![CDATA[
setTimeout(function(){
$('.video-youtube').each(function(){
$(this).replaceWith('<iframe class="video-youtube loader" src="'+$(this).data('src')+'" allowfullscreen="allowfullscreen" height="281" width="500"></iframe>')})},5000);
//]]>
</script>
Dan jangan lupa blog Anda sudah dilengkapi dengan jquery library seperti di bawah ini (berapa pun versinya)
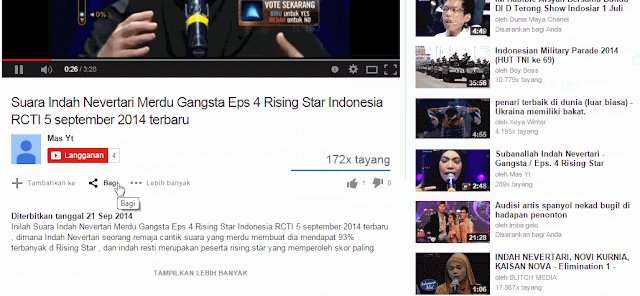
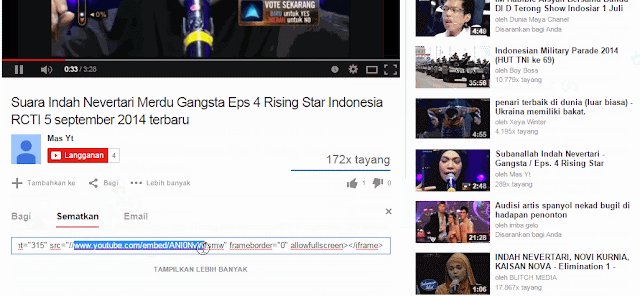
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>Cara mengambil Script Embed Video Youtube
 |
| Cara Simpel Memasang Video Youtube Responsive pada Blog Kita |
Nah bagi anda yang belom bisa mendapatkan iframe embed youtube , anda dapat mempelajarinya dengan melihat gambar diatas.
Oh iya sebagai LIVE DEMO-nya silahkan nikmati video Indah nevertari Gangsta
- Lumpuhkan Ingatanku di bawah ini. Silahkan coba resize layar monitor
Anda dengan menekan tombol CTRL + Scroll Atas / Bawah pada keyboard dan
mouse Anda.
Penutup
Terima kasih atas kunjungan anda di LingkaranDunia,
serta membaca artikel yang mengenai Cara Simpel Memasang Video Youtube Responsive pada Blog Kita. Jika ada yang kurang di mengerti silahkan ajukan
pertanyaan lewat Email, FacabookLingkaranDunia dan lewat kolom
komentar yang kami sediakan di bawah artikel ini. Lihah
Juga Postingan sebelumnya mengenai - ( Cara Mudah Melebarkan Kolom Postingan Template Blogger Tanpa Edit Html )