Cara Mudah Membuat Header Blog Jadi FullScreen - Membuat dan mengubah header blog menjad responsive dan full screen
sangatlah mudah, karena kita hanya memberi tag div class pembatas pada
tag div header. Intinya tuh header wrapper kita buat widht 100%
kemudian kita tambahkan kode pemotongnya menjadi 980 pixel atau sesuai
selera sobat.
Jika sobat penggemar responsive maka tak ada salahnya bila sobat
melakukan eksperimen dan membuat header atau kepala blog sobat menjadi
full screen, hembs . bicara kesana kemari namun sbat belom tahu apa
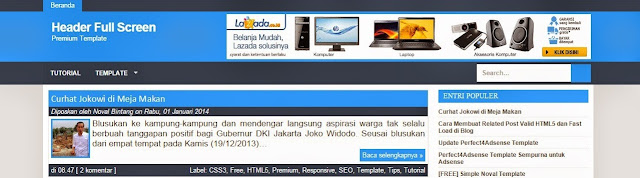
maksudnya ini? nah untuk lebih jelasnya silahkan sobat cermati gambar
dibawah ini dengan baik :
Cara Mudah Membuat Header FullScreen dan Responsive di Blog
- Pertama silahkan masuk ke editor template [ edit html ]
- kemudian temukan kode div header, misalnya
#header-wrapper, maka kita rubah widhtnya tersebut menjadi 100% maupun auto . contohnya seperti ini [ pasang kode ini diatas</style>]#header-wrapper{width:100%;overflow:hidden;background:#FFF;padding:10px 0; border-bottom: 1px solid #eee;} - Kemudian kita beri css pembatas [ silahkan pasang kode dibawah ini diatas ]
.pembatas{max-width:1000px;margin:0 auto;} - Kita pasang htmlnya supaya css diatas berfungsi, caranya pada div
header kita tambahkan class pembatas [ temukan div header tambahkan
class pembatas dibawahnya ]
<header id='header-wrapper'> <div class='pembatas'> <b:section class='header' id='header-kiri' maxwidgets='1'><b:widget id='Header1' locked='true' title='(Header)' type='Header'></b:widget> <b:section class='header' id='header-kanan' maxwidgets='1'/> </div> </header> - Silahkan simpan template dan lihat hasilnya.
Penutup
Terima kasih atas kunjungan anda di LingkaranDunia,
serta membaca artikel yang mengenai Cara Membuat Header Blog Jadi FullScreen. Jika ada yang kurang di mengerti silahkan ajukan pertanyaan lewat
Email, FacabookLingkaranDunia dan
lewat kolom komentar yang kami sediakan di bawah artikel ini. Lihah Juga Postingan sebelumnya mengenai - Cara Mudah Memasang TV Online di Blog